◆ 단락(Paragraph)
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단이라고도 부릅니다.
html에서는 <p> 태그를 이용하여 이러한 단락을 표현합니다.
> 단락태그들을 이용한 예시안
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>html 기본 공부</title>
</head>
<body>
<!--p-->
<p>단락을 나타내는 p태그 </p>
<p>
이렇게 줄을 바꿔도
한줄로 출력된다.
</p>
<!--br-->
<p>줄바꿈 기능을 하는 <br>태그 </p>
<!--pre-->
<pre>
p 태그와는 다르게
내가 쓰는 그대로 출력하는
pre태그
공백부터 줄 바 꿈까지 모두 그대로 출력
</pre>
<!--hr-->
<hr>
</body>
</html>
띄어쓰기와 줄 나누기
HTML 코드에서 띄어쓰기나 줄 나누기를 여러 번 하더라도 웹 브라우저를 통해 나타나는 화면에는 전혀 영향을 주지 못합니다.
웹 브라우저는 여러 번의 띄어쓰기나 줄 나누기를 오직 하나의 띄어쓰기나 줄로만 인식하기 때문입니다.
다음 예제는 웹 페이지에 여러 번의 띄어쓰기와 줄 나누기를 표현하기 위해 작성한 예제입니다.
◆ <p> 태그
<p>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</p>위의 예제는 여러 번의 띄어쓰기와 줄 나누기를 표현하고자 <p>태그를 이용합니다.
하지만 <p>태그 내에서 작성된 여러 번의 띄어쓰기와 줄 나누기는 오직 하나의 띄어쓰기로만 표현됩니다.

<p>태그의 위아래로는 약간의 여백(margin)이 자동으로 삽입됩니다.→ <p> </p> 단락태그 / 상하단에 여백이 존재합니다. (margin 값)
p 태그 안에 내용은 아무리 줄을 바꾸고 공백을 2개 이상 추가하더라도 한줄로 출력됩니다.
◆ <br> 태그
<br>태그(break line)를 사용하면 새로운 단락을 만들지 않고도 줄을 나눌 수 있습니다.
이러한 <br>태그는 종료 태그가 없는 빈 태그(empty tag)입니다.
<p>
줄을 나누고 싶어서<br>
이렇게 줄을 나눠봤습니다.<br>
<br>
과연 그대로 출력이 될까요?
</p>
텍스트(text) 서식 미리 정의하기
HTML 코드에서 작성한 텍스트 서식을 그대로 표현하려면 <pre>태그를 사용해야 합니다.
<pre>태그(preformatted text) 내에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현됩니다.
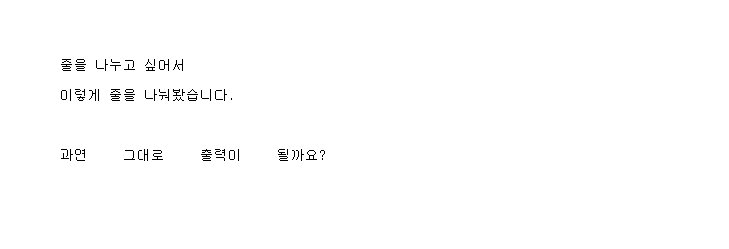
◆ <pre> 태그
<pre>
줄을 나누고 싶어서
이렇게 줄을 나눠봤습니다.
과연 그대로 출력이 될까요?
</pre><pre>태그 내에 작성된 텍스트의 글꼴(font)은 고정폭 글꼴(fixed-width font)로 자동변환됩니다.
→ <pre></pre> 태그는 p 태그와 달리 내가 쓰는 대로 웹페이지에 표시합니다. 공백 줄바꿈 모두 적용됩니다.
수평 가로 구분선
단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용합니다.
이렇게 사용되는 수평 가로 구분선을 HTML 코드에서는 <hr>태그(horizontal rule)로 간단하게 만들 수 있습니다.
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
<hr>
<p>저는 하나의 단락입니다.</p>
→ <hr> 태그는 수평선으로 단락과 단락을 구분하는 용도로 사용되기도 합니다.
→ <hr> 태그도 <br> 태그와 마찬가지로 </태그> 단락을 닫지 않는 빈 태그(empty tag)입니다.
여기까지 간단한 단락태그들을 알아봤습니다.
'share > html' 카테고리의 다른 글
| [HTML] 서식(Formatting) - <b><strong><i><em>등등 (0) | 2022.01.22 |
|---|---|
| [HTML] html의 기본 요소 구조 / 태그 요소 (element) (0) | 2022.01.21 |
| [HTML] 제목코드 - h태그 <h1>~<h6> (0) | 2022.01.19 |
| [HTML] 문자셋 - 유니코드 (0) | 2022.01.18 |
| [HTML] 기본정의_html이란? (0) | 2022.01.12 |