
HTML 링크(Link)
오늘날 웹 페이지에는 다른 페이지나 다른 사이트로 연결되는 수많은 하이퍼 링크(hyperlink)가 존재하는데요.
이러한 하이퍼 링크를 간단히 링크(link)라고도 부르며, HTML에서는 <a>태그로 표현합니다.
(우리가 웹사이트 상에서 클릭하고 이동하는 모든 것들은 이 링크 태그가 있어야만 가능해요!)
◆ 사용방법
|
<a href="링크주소">HTML 링크</a>
|
<a>태그의 href 속성은 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시합니다.
<a>태그는 텍스트나 단락, 이미지 등 다양한 HTML 요소에 사용할 수 있습니다.
◆ 사용예제
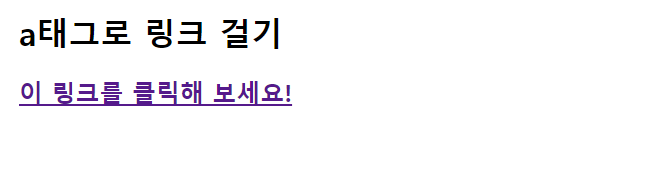
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
</head>
<body>
<h1>a태그로 링크 걸기</h1>
<a href="/html/intro">
<h2>이 링크를 클릭해 보세요!</h2>
</a>
</body>
</html>
* 링크불러올때도 절대경로 / 상대경로에 대한 이해가 필요한데
자세한 설명은 아래의 링크 참고
https://santamonicaboy.tistory.com/15?category=991132
[web_tip] 절대경로와 상대경로 ?
♥ 절대경로와 상대경로 자세히 알기 우리가 코딩을 할 때 파일이나 이미지를 가져오는 경로로써 필수적으로 알아야 할 개념입니다. 절대경로는 거의 헷갈리지 않지만 상대경로를 헷갈려하는
santamonicaboy.tistory.com
target 속성
<a>태그의 target 속성은 링크로 연결된 문서를 어디에서 열지를 명시합니다.
|
값
|
설명
|
|
_blank
|
링크로 연결된 문서를 새 창이나 새 탭에서 오픈.
|
|
_self
|
링크로 연결된 문서를 현재 프레임(frame)에서 오픈. (기본설정)
|
|
_parent
|
링크로 연결된 문서를 부모 프레임(frame)에서 오픈.
|
|
_top
|
링크로 연결된 문서를 현재 창의 가장 상위 프레임(frame)에서 오픈.
|
|
프레임(frame) 이름
|
링크로 연결된 문서를 지정된 프레임(frame)에서 오픈.
|
◆ 사용예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
</head>
<body>
<h1>a태그의 target 속성값</h1>
<h2><a href="/html/intro" target="_blank">blank</a></h2>
<h2><a href="/html/intro" target="_self">self</a></h2>
<h2><a href="/html/intro" target="_parent">parent</a></h2>
<h2><a href="/html/intro" target="_top">top</a></h2>
<h2><a href="/html/intro" target="myframe">myframe</a></h2>
<iframe name="myframe" style="width:50%; height: 330px"></iframe>
</body>
</html>
tip.
:title 을 사용하면 링크에 마우스를 가져가서 댈 경우 조그만 말풍선(툴팁)이 뜨게 합니다.
<h2><a href="/html/intro" title="튤팁" target="_blank">blank</a></h2>
링크의 상태(state)
HTML 링크의 상태는 다음과 같이 네 가지로 구분할 수 있습니다.
|
링크의 상태
|
설명
|
|
link
|
아직 한 번도 방문한 적이 없는 상태 (기본설정)
|
|
visited
|
한 번이라도 방문한 적이 있는 상태
|
|
hover
|
링크 위에 마우스를 올려놓은 상태
|
|
active
|
링크를 마우스로 누르고 있는 상태
|
웹 브라우저에서 링크가 연결되어 있는 텍스트의 색상은 다음과 같습니다.
- 기본적으로 링크가 걸린 텍스트는 밑줄에, 텍스트 색상이 파란색으로 변경됩니다.
- visited 상태의 링크는 밑줄에, 텍스트 색상이 보라색으로 변경됩니다.
- active 상태의 링크는 밑줄에, 텍스트 색상이 빨간색으로 변경됩니다.
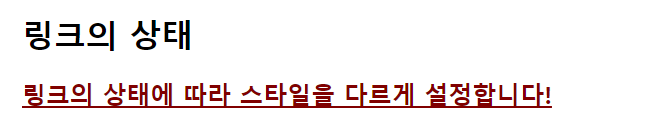
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
<style>
a:link { color: teal; }
a:visited { color: maroon; text-decoration: none }
a:hover { color: yellow; text-decoration: none }
a:active { color: red; text-decoration: none }
</style>
</head>
<body>
<h1>링크의 상태</h1>
<h2><a href="/html/intro">링크의 상태에 따라 스타일을 다르게 설정합니다!</a></h2>
</body>
</html>
페이지 책갈피
<a>태그의 name 속성을 이용하면 간단한 책갈피를 만들 수 있습니다.
우선 책갈피를 통해 가고 싶은 위치에 <a>태그를 만들고 name 속성을 작성합니다.
그다음에 작성한 name 속성값을 이용하여 다른 <a>태그에서 링크를 걸면 됩니다.
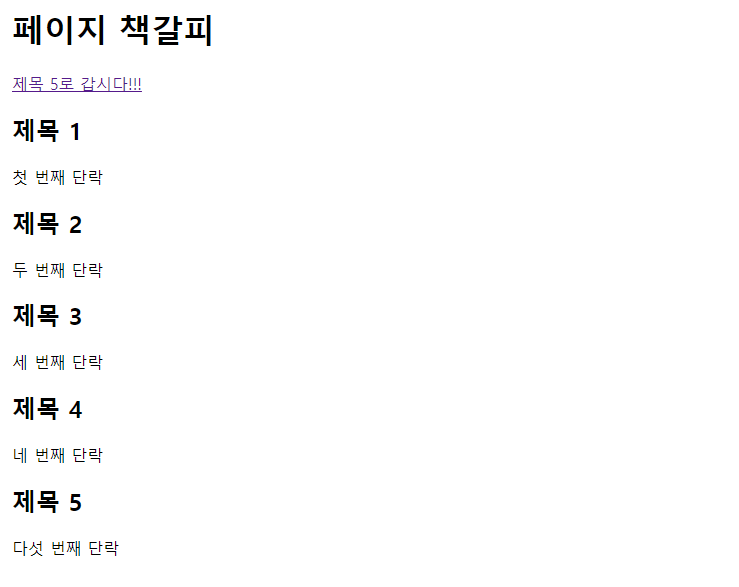
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
</head>
<body>
<h1>페이지 책갈피</h1>
<a href="#bookmark"><p>제목 5로 갑시다!!!</p></a>
<h2>제목 1</h2>
<p>첫 번째 단락</p>
<h2>제목 2</h2>
<p>두 번째 단락</p>
<h2>제목 3</h2>
<p>세 번째 단락</p>
<h2>제목 4</h2>
<p>네 번째 단락</p>
<h2><a name="bookmark"></a>제목 5</h2>
<p>다섯 번째 단락</p>
</body>
</html>
기본적인 링크 예시들을 잘 이용해서 홈페이지를 쉽고 빠르게 이동하며 사용하기 편하게 만들 수 있습니다. :)
'share > html' 카테고리의 다른 글
| [HTML] 이미지 태그 / 이미지주소 <img src="image 주소"> (0) | 2022.02.03 |
|---|---|
| [HTML] 이미지 태그 / 이미지주소 <img src="image 주소"> (0) | 2022.02.03 |
| [HTML] 배경넣기 background color/image (0) | 2022.01.30 |
| [HTML] web에서 색 표현하기 (0) | 2022.01.29 |
| [HTML] 스타일 적용하기 <style> - 태그 스타일 꾸미기 (0) | 2022.01.28 |



